何年も前から、自分のブログを印刷して残したいと思っていました。
このブログではありません。
以前、別のブログをしていたのですが、最近では更新しなくなり放置ブログになっていました。
今後更新する事も無さそうなので、そのブログを閉鎖しようと思うのですが、思い出もたくさん詰まっている為、なかなか思い切れませんでした。
そこで思ったのは、ブログを紙ベースで残したいという事です。
自分のブログを本のようにまとめたい
費用を抑える為に自分で印刷したい
思い通りに編集して印刷したい
ブログ印刷サービスを利用する
私が使っていた無料ブログにも、自分のブログを本に出来るというサービスがありました。
もちろんそれを依頼すれば、美しく立派な本になるでしょう。
ですが当然有料です。
勿体ない…。
自分達が後で見られれば良いだけですから。
さらに私のブログは何年分も記事があり、全てを本にするにはかなりの高額になると予想されます。
そこまで立派な本でなくていい……。
ブログを自分で印刷する
そこで私は、ブログを自分で印刷する事に決めました。
費用はコピー用紙代とトナー代だけ。
後にトナーが予想外に必要な事が分かりましたが、それでブログサービスで依頼するよりずっと節約になります。
普通に印刷してもダメ
最初、私は普通に印刷しようとしました。
画面のメニューバーより、「ファイル」→「印刷プレビュー」で見てみたら……
崩れている!
画面を見たままでなく、横メニューバーが縦に表示されたり、サイドバーがサイドではなく記事の下に表示されたり……全体的に見辛い印象でした。
普通に印刷しても綺麗にならないと知り、別の方法を探る事にしました。
Chromeでスクリーンショットを撮る
普通にパソコンでスクリーンショットを撮ると、その時画面に表示されている部分しか撮れません。
しかし、Chromeのデベロッパーツールを使えば、スクロールした先のページ全体のスクリーンショットを撮る事が出来ます。
↓こんな感じ。(実際はかなり長いので、これでも長さを1/3ぐらいにカットしています)

私は1ページに5記事程を続けて表示していたのですが、それが全て映った縦長のスクリーンショットになりました。
ヘッダー画像やサイドのバナーなどの配置など、全てを完璧にブログ通りに印刷したい場合にはこの方法は良いと思います。
ですが私のブログは記事数が多い為、全てのページのスクリーンショットを撮るのは大変だと思いこの方法は諦めました。
画面の見た目そのままで印刷出来る点では綺麗ですけどね。
Print Edit WEで画面を簡単編集
そこで私が使ったのは、Firefoxのアドオン、「Print Edit WE」です。
Print Edit WEでは、不要な箇所を簡単に消したり、文字を入力したりする事が出来ます。
私は記事部分はシンプルに記事だけを印刷したいと思いました。サイドバーの項目や記事下にあるバナーなどは不要です。
Print Edit WEの使い方
①Print Edit WEをダウンロードする
まずブラウザはFirefoxを使い、アドオンのPrint Edit WEをダウンロードします。
Print Edit WEダウンロード
②メニューバーを開く
ダウンロードし、アドオンにあるPrint Edit WEを有効にします。
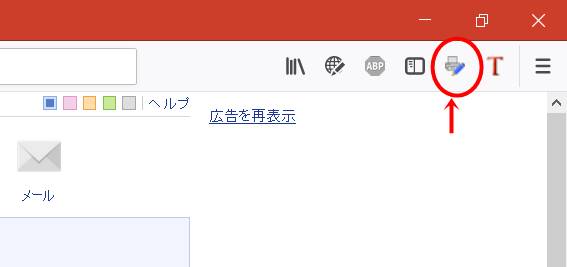
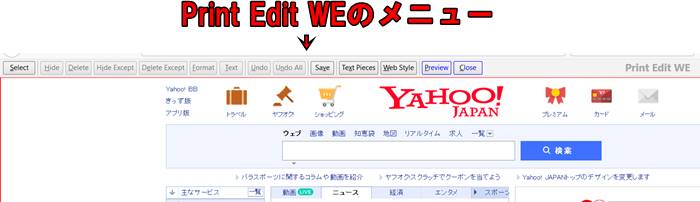
すると、画面の右上にアイコンが表示されます。

アイコンをクリックすると、メニューが表示されます。

③編集する
今回はyahoo!のトップページで試してみます。
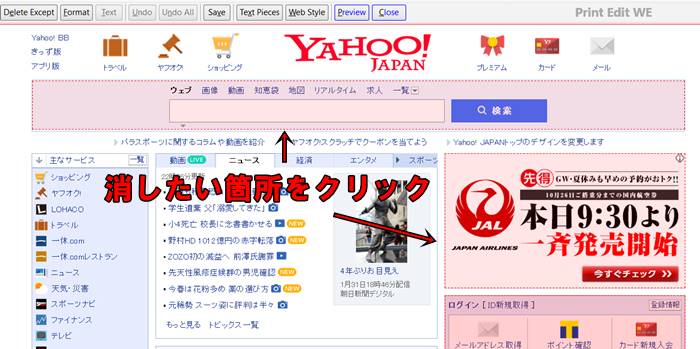
①まず消したい箇所をクリックします。

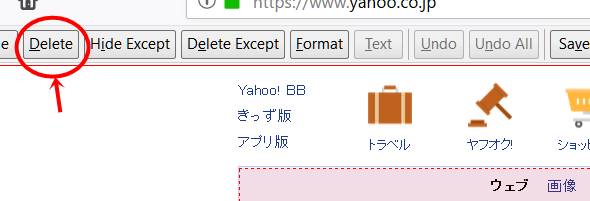
②その状態でメニューの中の【Delete】をクリック。

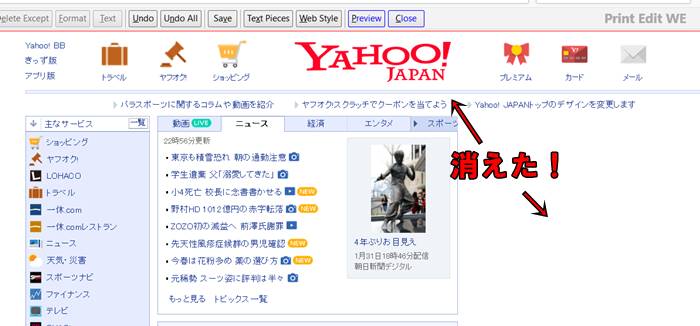
すると選択していた箇所が消えます。

たったこれだけ。簡単でしょ?
これで不要な箇所は簡単に消す事が出来ます。
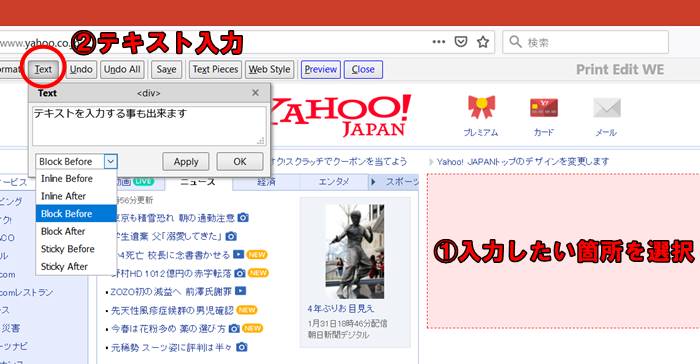
④テキストを入力する
さらに便利なのが、テキストを入力できる事です。
①まず最初に、テキストを入力したい箇所をクリックして選択します。
②次に、メニューバーの【Text】をクリックすると、テキストの入力欄が表示されるので入力し、どの位置に配置するかを選択して「OK」をクリックします。

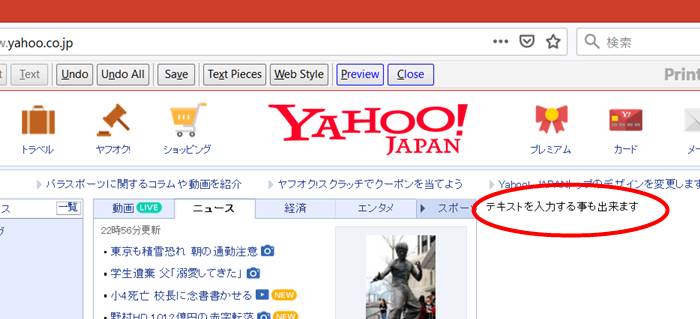
するとこんな風に自分が入力した文字が表示されます。

何かメモを付け加えたい時には便利です。
⑤画面を印刷する
そして印刷する時には、メニューバーを表示したままだとそのまま印刷されてしまうので、メニューバーを一時中断させます。
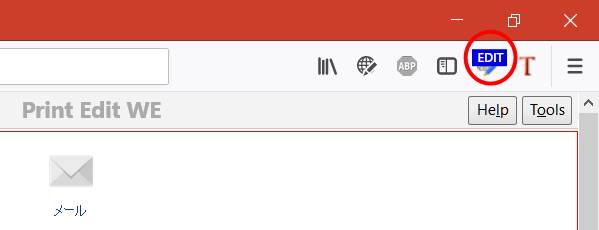
アイコンが【EDIT】の表示になっているのでクリックすると、一時中断の【SUS】の表示に変わります。
後は印刷プレビューで確認し、通常通り印刷するだけです。
印刷したブログをファイリング
この方法で何年分もたまっていたブログの記事を全て印刷しました。

その名の通り、ガバットと大量に綴る事が可能です。3冊パックで、背幅が1~10cmまで調整可能。
このファイルは職場でも使っていたので気に入っていました。
まさかブログを綴る事になるとは思っていませんでしたけど(笑)
材質は色板紙なので、とても頑丈とは言えませんが、保管用で頻繁に見ない書類には適しています。まさにブログ用にピッタリ。
もちろんここでも、テプラを活用。背面にタイトルを印刷しました。


ここもテプラを使っても良かったのですが、自分が見るだけだし手書きで省略しました。
トナー代は印刷指定次第
予想外だったのは、トナーがかなり必要だった事です。
1回のトナー交換で、1ヶ月分程度しか印刷出来ませんでした。私のブログは写真がかなり多かったのでそれが大きな原因だと思います。
特に最初は自動サイズで印刷していましたし、途中から画像が乱れてきたのでプリンターの設定を「綺麗」にしてしまいました。
それでトナーが激減するハメに…
その後、印刷サイズを10%小さくし、設定も「綺麗」から「標準」に変更しました。さらに余白も0にした事で、1回のトナー交換で4~5ヶ月分印刷出来るようになりました。
最初からベストな印刷設定を決めておくべき。
それでも写真ブログを印刷する場合は、ある程度のトナー代はかかる事を覚悟しないといけませんね。
自分のブログを印刷した感想|まとめ
人によっては、Chromeのデベロッパーツールでスクリーンショットを撮り、パソコン内に保存するだけで良いという人もいるでしょう。
ですが私は、「紙に印刷したい」と思っていました。
紙に印刷してこそ、時々手に取り見ようと思いますが、パソコンの中に保存してしまうと面倒で見ないような気がしたのです。
結果、やはり印刷して良かったと思っています。
手軽に見られるだけでなく、何年何月の記事というのを探しやすく、パラパラと全体を流し読みなんて事も簡単に出来ます。
紙で読むブログ、オススメです。